WEBプログラミングの学習を始めた際に、私たちが注意する必要がある言葉は確かに「HTML言語」です。HTMLはますます普及しつつあり、公式WEBサイトの標準とされています。では、HTML言語とは?WEBプログラミングにおけるHTMLの役割は何でしょうか?この記事で調べてみましょう。
HTML言語とは?
HTML言語( HyperText Markup Language – ハイパーテキスト・マークアップ・ランゲージ )とはWEBサイトを作成する際に用いる言語のことです。HTMLを使うことで、利用者は段落や見出し、リンク、引用などのWEB上の要素を作成・構造化することが可能です。
- HTML要素はHTMLWEBページの構成要素であり、タグで表示されます。
- HTMLのタグには ‘paragraph’ (段落), ‘heading’(見出し), ‘table’(表)などの内容が含まれています。
- ブラウザはHTMLのタグを表しませんが、HTMLのタグを使うことでページの内容を表します。
HTMLはページ内のコンテンツを構造化する目的で生まれました。どんなサイトでも、どんなブラウザでも上手くHTMLを表示できます。現在、HTML言語の最新バージョンはHTML5であり、今までのバージョンよりも多くの優れた機能と品質を備えています。

HTMLの基本構造
上記では、HTMLはWEB上の文章を記述するために使われるということを紹介しました。HTMLには多くのタグがあり、それぞれのタグを特定の役割を割り当てられます。では、HTMLのタグはどのように分割されるのでしょうか。

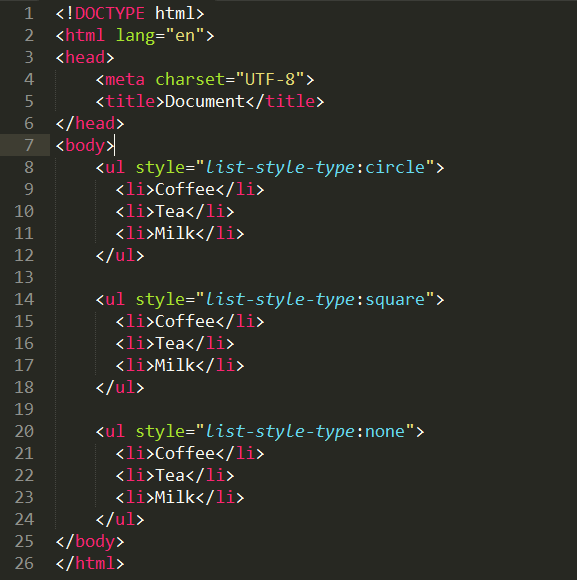
HTML文書の基本構造は次のようになります:
- <!DOCTYPE html>: 文書型宣言と呼ばれ、その文書がHTMLのどのバージョンで作成されているか宣言するものです。
- <html>: HTML要素とはこの文書がHTML文書であることを指定するタグです。
- <head>: Head要素とは文書のヘッダ情報を表すタグです。 <head>タグ内に記述できるタグは <title>タグ、 <link>タグなどがあります。
- <title>: title要素は <head> タグ内にあり、文書にタイトルをつけるタグです。
- <body>:body要素とは文書の内容を表すタグです。 <body>タグ内に記述できるタグは <h1>タグ、 <div>タグ、 <p>タグなどがあります。
- <h1>: h1要素とは見出しを表すタグです。
- <p>: p要素とは段落であることを表すタグです。

WEBプログラミングにおけるHTMLの役割
HTMLには、WEB上でハイパーテキスト構造を実現したり、画像、動画などのメディアファイルを宣言したりする役割があります。
HTMLはWEBサイトのワイヤーフレームと見なされています。そのワイヤーフレームはまた多くの部分、多くのブランチに分割されます。
WEBサイトでは、HTMLの部分に、サイトのタイトル、記事のタイトル、メニューバー、ウイジェット、テーブル、コメントボックスなどが含まれます。そして、これらの部分ははCSSによって装飾されます。ユーザーとの対話は Javascriptによって処理されます。

WEBサイトがますます重要な役割を果たすデジタル時代の発展に伴い、外観からコンテンツまで完全なWEBサイトを所有することは、あらゆる企業にとって必要不可欠な要素です。HTMLで書かれたWEBサイトを所有することは企業の賢明な選択です。
- 詳細については、AnothemesWebサイトまたはAnothemesFacebookページを参照してください。







