Nếu Angular là một framework thì ReactJS là một library (thư viện) tập trung vào việc giải quyết các vấn đề ở view layer. Được xem là một thư viện của Javascript nổi lên với xu hướng Single Page Application, ReactJS đang được nhiều người dùng tin chọn. Vậy ReactJS là gì? Cùng tìm hiểu về những điều có thể bạn chưa biết về ReactJS nhé.
ReactJS là gì ?
Reactjs là gì ? Nó là một thư viện Javascript mã nguồn mở hỗ trợ xây dựng các thành phần giao diện nhanh gọn và tiện lợi. Bình thường các lập trình viên sẽ nhúng javascript vào code HTML thông qua các attribute như AngularJS nhưng với Reactjs thì làm việc như một thư viện cho phép nhúng HTML vào javascript thông qua JSX. Qua đó bạn có thể dễ dàng lồng các đoạn HTML vào trong JSX làm cho các component dễ hiểu và dễ sử dụng hơn.
Trong Reactjs thường dùng javascript để thiết kế bố cục cho trang web, nhưng nhược điểm là cấu trúc khá là khó. Thay vào đó sử dụng JSX và nhúng các đoạn HTML vào javascript, ta thấy cú pháp dễ hiểu hơn và JSX cũng có thể tối ưu code khi biên soạn. Vừa dễ cho người lập trình mà vừa tiện cho việc biên dịch.
Mục đích cốt lõi của ReactJSchính là giúp cho giao giao diện của các thiết bị có thể phản ứng một cách nhanh nhẹn hơn, hay nói khác đi là gia tăng độ mượt cho trang web, ứng dụng của bạn.
Hơn nữa, để tăng tốc quá trình phát triển và giảm thiểu những rủi ro có thể xảy ra trong khi coding, React còn cung cấp cho chúng ta khả năng Reusable Code (tái sử dụng code) bằng cách đưa ra 2 khái niệm quan trọng bao gồm:
- JSX.
- Virtual DOM.
Để hiểu rõ hơn về ReactJS và tại sao bạn nên sử dụng nó, chúng ta cùng nhau tìm hiểu 2 khái niệm trên để xem chúng thực sự làm việc như thế nào.

JSX
Trọng tâm chính của bất kỳ website cơ bản nào đó là những HTML documents. Trình duyệt Web đọc những document này để hiển thị nội dung của website trên máy tính, tablet, điện thoại của bạn. Trong suốt quá trình đó, trình duyệt sẽ tạo ra một thứ gọi là Document Object Model (DOM) – một tree đại diện cho cấu trúc website được hiển thị như thế nào. Lập trình viên có thể thêm bất kỳ dynamic content nào vào những dự án của họ bằng cách sử dụng ngôn ngữ JavaScript để thay đổi cây DOM.
JSX (nói ngắn gọn là JavaScript extension) là một React extension giúp chúng ta dễ dàng thay đổi cây DOM bằng các HTML-style code đơn giản. Và kể từ lúc ReactJS browser hỗ trợ toàn bộ những trình duyệt Web hiện đại, bạn có thể tự tin sử dụng JSX trên bất kỳ trình duyệt nào mà bạn đang làm việc.

Virtual DOM
Virtual DOM là một định dạng dữ liệu của JavaScript, với khối lượng nhẹ và được dùng để thể hiện nội dung của DOM – Document Object Model – Mô hình Đối tượng Tài liệu tại một thời điểm nhất định nào đó.
Khi một ReactJS là Framework kết hợp sử dụng Virtual-DOM, mô hình này sẽ vừa thiết lập Model có thể View trong MVC. Tại DOM, khi bạn thay đổi View, Model sẽ thay đổi và ngược lại. Bạn có thể hiểu như sau: bạn sẽ không cần trực tiếp tác động vào các phần tử DOM trong View nhưng bạn vẫn có thể thực hiện được cơ chế Data-binding. Nhờ vào cơ chế này, tốc độ ứng dụng của bạn sẽ tăng lên một cách rất mạnh mẽ!

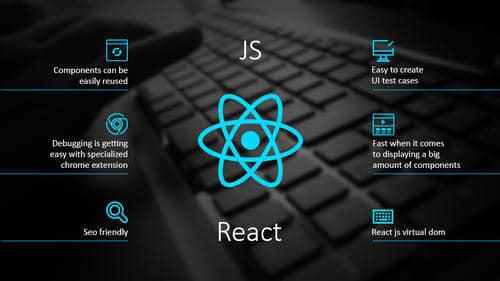
Ưu điểm của ReactJS
Dễ sử dụng, giao diện thân thiện với người dùng
Sử dụng ReactJS, người dùng có thể tạo ra những ứng dụng web hấp dẫn, nhanh và hiệu quả với mã hóa tối thiểu. Người dùng sẽ cảm nhận rõ độ tối ưu của ReactJS ở các component (thành phần) riêng lẻ.
Thay vì phải làm việc trên toàn bộ ứng dụng website, khi sử dụng ReactJS, developer có thể chia nhỏ cấu trúc UI thành những component đơn giản hơn.
Với trình độ của một lập trình viên JavaScript, sử dụng ReactJS, bạn có thể dễ dàng phát triển các ứng dụng dựa trên website.

Hỗ trợ Reusable Component trong Java
Không phải developer nào cũng có thể thiết kế những component hiệu quả. Có thể tái sử dụng component mang đến cho developer cơ hội sử dụng rộng rãi những tính năng đã được tối ưu sẵn.
Nhờ ReactJS, developer hoàn toàn có thể sử dụng lại components đã được phát triển thành các ứng dụng khác có cùng chức năng.

Dễ dàng viết component dễ dàng hơn
Để viết React component, người dùng sẽ sử dụng JSX. Đây là một sự kết hợp giữa JavaScript và HTML. Tuy không phải là phần mở rộng cú pháp phổ biến nhất, JSX được người dùng đánh giá cao khi phát triển components đặc biệt hoặc các ứng dụng có khối lượng lớn.
Sử dụng JSX, người dùng có thể mở rộng cú pháp với nhiều lựa chọn dễ dàng. Quá trình viết cấu trúc trang web cũng rõ ràng hơn.

Hiệu suất tốt hơn với Virtual DOM
Các dự án ứng dụng trên website thường dễ gặp rắc rối trong quá trình DOM. Với lợi thế sử dụng Virtual-DOM, ReactJS sẽ giúp người dùng tránh được vấn đề này.
Bên cạnh đó, ReactJS cũng cho phép người dùng xây dựng các Virtual DOM và host chúng trong bộ nhớ. Ưu điểm này sẽ giúp Vitural thay đổi ngay khi DOM thực tế có sự thay đổi. Cập nhật liên tục giúp các ứng dụng tránh tình trạng bị gián đoạn. Người dùng sử dụng liên tục, website ổn định giúp doanh thu duy trì và tăng trưởng vượt bậc.

Thân thiện với SEO
Đây là mong muốn của tất cả doanh nghiệp trong thời đại thương mại điện tử sôi động hiện nay.
Giao diện người dùng có thể truy cập càng nhiều công cụ tìm kiếm khác nhau đồng nghĩa với khả năng tiếp cận khách hàng càng cao. Đây là một trong những yếu tố ảnh hưởng trực tiếp đến sự tăng trưởng doanh thu bán hàng qua website.
Thực tế, không phải tất cả các khung JavaScript đều thân thiện với SEO. May mắn thay, ReactJS ra đời như một lời giải cho bài toán này. React cho phép bạn tạo giao diện người dùng có thể được truy cập trên các công cụ tìm kiếm khác nhau.
Tuy nhiên, ReactJS chỉ là một thư viện JavaScript. ReactJS càng không thể tự làm mọi thứ, thay thế cho cả đội ngũ SEO, SALE hay Developer. Người dùng có thể kết hợp ReactJS cùng các thư viện bổ sung cần thiết cho mục tiêu quản lý, định tuyến và tương tác.

Bài viết này, mình đã trình bày về ReactJS là gì? Những điều có thể bạn chưa biết về ReactJS. Hy vọng sẽ đem đến cho bạn một cái nhìn tổng quan hơn về ReactJS, cũng như những lợi ích thực sự mà ReactJS mang lại. Nếu bạn có nhu cầu thiết kế website hay các thắc mắc về website thì hãy liên hệ với chúng tôi ngay nhé.
- Xem thêm tại website Anothemes hoặc page facebook Anothemes