HTML5 là một trong những thuật ngữ được sử dụng nhiều trong những năm vừa qua. Đây là một ngôn ngữ lập trình được phát triển dựa trên nền tảng của ngôn ngữ HTML và quan trọng nhất của World Wide Web (WWW). Có thể nói, HTML5 được sinh ra để giải quyết các vấn đề lớn của HTML, giúp trang web trở nên rõ ràng và hiệu quả hơn. Vậy thì HTML5 là gì ? Ứng dụng cơ bản HTML5 trong thiết kế website là như thế nào ? BÀi viết này chúng ta cùng tìm hiểu nhé.
Tổng quan về HTML5
HTML5 là gì ?
HTML5, một ngôn ngữ được phát triển trên nền tảng của HTML do đó chúng thừa kế rất nhiều lợi ích trong thiết kế và cấu trúc website của HTML.
HTML5 có thể hỗ trợ tối đa cho các phương tiện nhưng vẫn giúp trang web thân thiện với người dùng trên mọi thiết bị, trình duyệt. Chính vì những lý do này mà HTML5 được xây dựng dựa trên rất nhiều nguyên tắc như:
- Xây dựng các chức năng ít phụ thuộc vào plugin.
- Scripting có thể được thay thế bằng markup bất cứ khi nào.
- Độc lập thiết bị.
- Công bố quá trình phát triển để mọi người đều có thể nhìn thấy những gì đang diễn ra.

Một số thẻ mới quan trọng được thêm vào trong html5
- Các thẻ <header> và <footer> giúp bạn tách các phần trên và dưới của các block nội dung. Để có thể sử dụng nhiều lần trên một trang duy nhất.
- Thẻ < aside > thẻ này đánh dấu nội dung bên cạnh của trang hiện tại. Ví dụ như một slidebar.
- Thẻ <article> giúp xác định một phần cụ thể về nội dung, ví dụ, một bài blog hoặc một bình luận của độc giả.
- Thẻ <nav> để xác định những phần nào được coi là khối điều hướng.
- Thẻ <section> cho phép bạn xác định một phần nội dung nào đó; tương tự như các thẻ <div> hiện nay.
- Các thẻ <audio> và <video> để đánh dấu những nội dung bao gồm âm thanh hoặc video.
- Thẻ <canvas> cho phép bạn vẽ đồ họa sử dụng một ngôn ngữ kịch bản riêng biệt.
- Thẻ <embed> dùng để nhúng các nội dung hoặc các ứng dụng bên ngoài vào trang web.
HTML5 cũng bỏ đi một số thẻ: <acronym>, <applet>, <font>, <frame>, <frameset>, <noframes>, và một số thẻ khác.

Các tiêu chuẩn đặc tả kỹ thuật đầy đủ cho HTML5 đã được lên kế hoạch hoàn thành từ năm 2014, nhưng HTML5 đã có nhiều tiến bộ và nó có thể được sử dụng để thực hiện các tính năng cho đến hiện nay. Các tiêu chuẩn đặc tả kỹ thuật đầy đủ cho HTML5.1 dự kiến sẽ được hoàn thành vào năm 2016.
Một số ví dụ thực tế về HTML5 trong thiết kế website
1. SmartSmart
Là một chương trình hay với nhiều template HTML5.

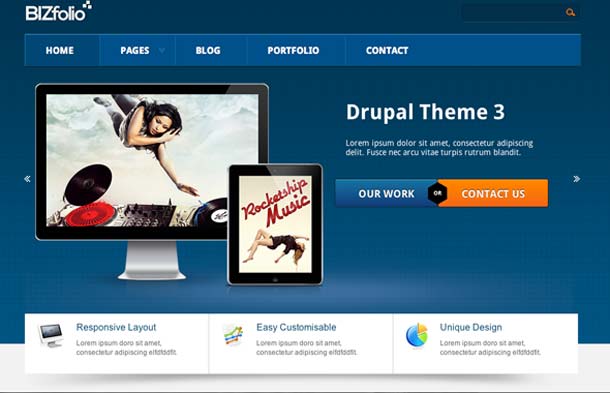
2. BIZfolio:
Cũng được thực hiện với HTML5 nhưng nó được phát triển để hoạt động trên Drupal

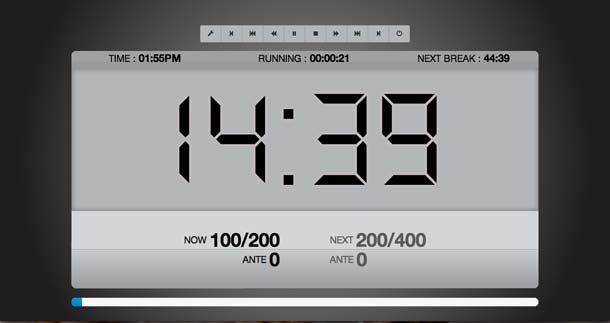
3. Poker Blind:
Là một bộ đếm thời gian đơn giản sử dụng HTML5, rất hữu ích với các website

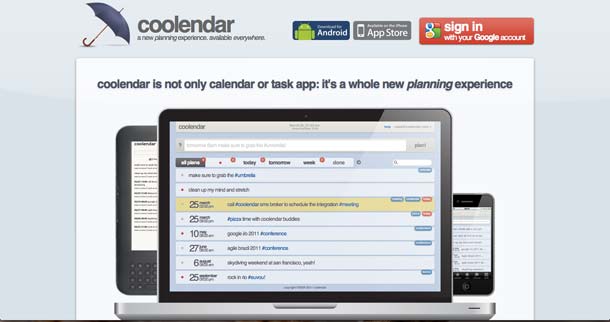
4. Coolendar:
Là một ứng dụng quản lý calendar tuyệt vời. Nó có thể tương thích với máy tính và các thiết bị khác dùng Android và iOS

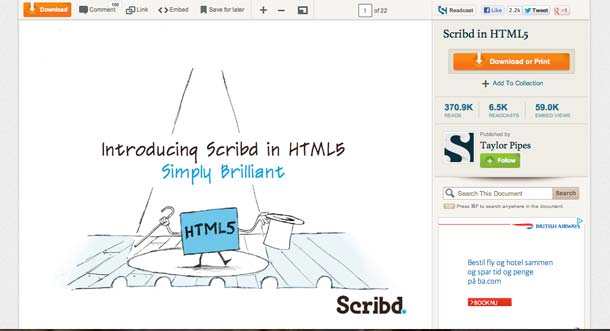
5. Scribd:
Giúp người dùng dễ dàng chia sẻ tài liệu với nhau

Bên cạnh các ứng dụng hay chương trình thường thấy.Ngoài ra bạn có thể dễ dàng tìm thấy rất nhiều game viết bằng HTML5:
6. Canvas Rider
Đây là trò chơi thuộc thể loại chạy xe mạo hiểm. Nhiệm vụ của bạn là phải điều khiển chiếc xe của mình vượt qua những đoạn đường hiểm trở bằng cách “nhào lộn”.

Có thể nói đây chính là những điều chúng ta cần biết về HTML5. Thực tế, nền tảng này và HTML không có quá nhiều sự khác biệt. Nó chỉ là phiên bản nâng cấp từ HTML kế thừa những tính năng tốt. Ngoài ra, ở phiên bản mới này, người dùng cũng vô cùng ưng ý bởi các sự thay đổi. Tất cả đều là ưu điểm khắc phục lỗi và sử dụng hoàn hảo hơn nữa. HTML vẫn có thể sử dụng song song với nền tảng mới này. Tuy nhiên, người dùng thường chỉ chọn 1 trong 2 để sử dụng bởi chúng đã có các tính năng như nhau.
Để điều khiển xe, bạn có phím mũi tên đi lên để tăng tốc, phím mũi tên đi xuống để thắng xe và chạy lùi, phím qua trái/phải để giữ thăng bằng. Nếu lỡ bị “chết” do va chạm hoặc “ngã xe” thì bạn có thể bấm phím Enter để chơi lại từ đầu.
- Xem thêm tại website Anothemes hoặc page facebook Anothemes